|
|
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
x
帝国自身的js日期时间选择兼容性不太好,这里共享一款基于jQuery UI的。
在userfun.php中添加字段处理函数:
- //---------------------时间转换
- function user_shijian($mid,$f,$isadd,$isq,$value,$cs){
- $value=strtotime($value);
- return $value;
- }
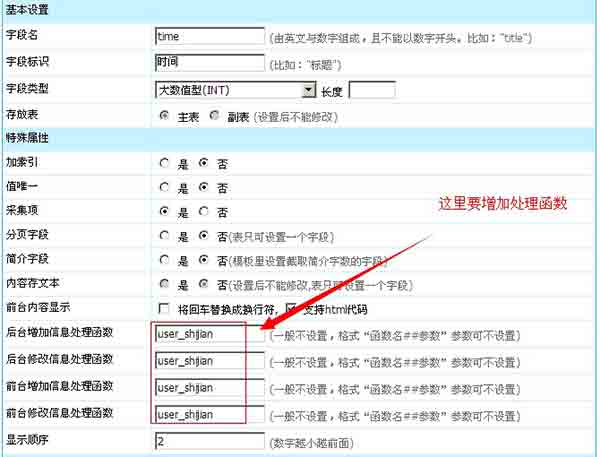
时间字段设置增加处理函数user_shijian,前后台都要增加,如图

在需要的地方加入以下调用代码
- <link rel="stylesheet" type="text/css" href="css/jquery-ui.css" />
- <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
- <script type="text/javascript" src="js/jquery-ui.js"></script>
- <script type="text/javascript" src="js/jquery-ui-slide.min.js"></script>
- <script type="text/javascript" src="js/jquery-ui-timepicker-addon.js"></script>
- <script>
- $(function(){
- $('#time').datetimepicker({//时间字段ID,类型为int,多个字段处理是在js中使用','分开 具体看实例
- showSecond: true,
- timeFormat: 'hh:mm:ss'
- });
- });
- </script>
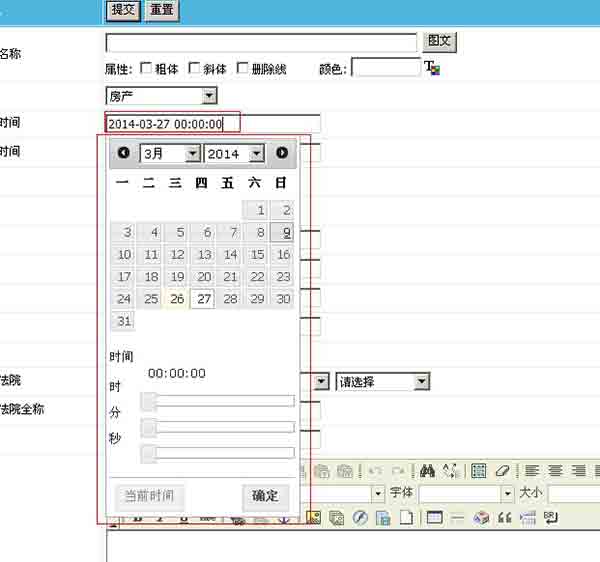
这样点击字段的时候会弹出时间选择。
效果图:

附件下载:
 基于jQuery UI的时间选择控件.rar
(93.07 KB, 下载次数: 3)
基于jQuery UI的时间选择控件.rar
(93.07 KB, 下载次数: 3)
|
|