|
|
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
x
一、增加扩展变量如(图1.jpg)

地区(diqu):设置地区名,如:武汉
百度地图key(baidumapkey):申请百度地图api,填写密钥
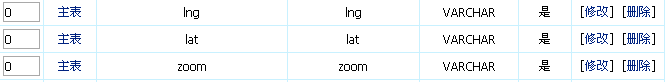
二、后台分别建立字段
[!--lng--][!--lat--][!--zoom--]

注意里面 maptuodong.js 文件引入路径。
maptuodong.js
 maptuodong.js
(3.33 KB, 下载次数: 637)
maptuodong.js
(3.33 KB, 下载次数: 637)
- var get = {
- byId: function(id) {
- return typeof id === "string" ? document.getElementById(id) : id
- },
- byClass: function(sClass, oParent) {
- var aClass = [];
- var reClass = new RegExp("(^| )" + sClass + "( |$)");
- var aElem = this.byTagName("*", oParent);
- for (var i = 0; i < aElem.length; i++) reClass.test(aElem[i].className) && aClass.push(aElem[i]);
- return aClass
- },
- byTagName: function(elem, obj) {
- return (obj || document).getElementsByTagName(elem)
- }
- };
- var dragMinWidth = 800;
- var dragMinHeight = 600;
- /*-------------------------- +
- 拖拽函数
- +-------------------------- */
- function drag(oDrag, handle){
- var disX = dixY = 0;
- var oMax = get.byClass("max", oDrag)[0];
- var oRevert = get.byClass("revert", oDrag)[0];
- var oClose = get.byClass("close", oDrag)[0];
- var allMap = document.getElementById("allmap");
- handle = handle || oDrag;
- handle.style.cursor = "move";
- handle.onmousedown = function (event){
- var event = event || window.event;
- disX = event.clientX - oDrag.offsetLeft;
- disY = event.clientY - oDrag.offsetTop;
- document.onmousemove = function (event){
- var event = event || window.event;
- var iL = event.clientX - disX;
- var iT = event.clientY - disY;
- var maxL = document.documentElement.clientWidth - oDrag.offsetWidth;
- var maxT = document.documentElement.clientHeight - oDrag.offsetHeight;
- iL <= 0 && (iL = 0);
- iT <= 0 && (iT = 0);
- iL >= maxL && (iL = maxL);
- iT >= maxT && (iT = maxT);
- oDrag.style.left = iL + "px";
- oDrag.style.top = iT + "px";
- return false
- };
- document.onmouseup = function (){
- document.onmousemove = null;
- document.onmouseup = null;
- this.releaseCapture && this.releaseCapture()
- };
- this.setCapture && this.setCapture();
- return false
- };
- //最大化按钮
- oMax.onclick = function (){
- oDrag.style.top = oDrag.style.left = 0;
- //整个窗体
- oDrag.style.width = document.documentElement.clientWidth - 2 + "px";
- oDrag.style.height = document.documentElement.clientHeight - 2 + "px";
- //地图大小
- allMap.style.width = document.documentElement.clientWidth - 15 + "px";
- allMap.style.height = document.documentElement.clientHeight - 100 + "px";
- this.style.display = "none";
- oRevert.style.display = "block";
- };
- //还原按钮
- oRevert.onclick = function (){
- oDrag.style.width = dragMinWidth + "px";
- oDrag.style.height = dragMinHeight + "px";
- oDrag.style.left = (document.documentElement.clientWidth - oDrag.offsetWidth) / 2 + "px";
- oDrag.style.top = (document.documentElement.clientHeight - oDrag.offsetHeight) / 2 + "px";
- //地图大小
- allMap.style.width = "790px";
- allMap.style.height = "500px";
- this.style.display = "none";
- oMax.style.display = "block";
- };
- //关闭按钮
- oClose.onclick = function (){
- map.clearOverlays();
- document.getElementById("lng").value = '';
- document.getElementById("lat").value = '';
- oDrag.style.display = "none";
- };
- }
- <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=<?=$public_r['add_baidumapkey']?>"></script>
- <script src="http://api.map.baidu.com/library/MarkerTool/1.2/src/MarkerTool_min.js" type="text/javascript"></script>
- <script type="text/javascript" src="http://api.map.baidu.com/library/CityList/1.4/src/CityList_min.js"></script>
- <script type="text/javascript" src="maptuodong.js"></script>
- <style type="text/css">
- /* drag */
- #main { position:relative;}
- #drag{position:absolute;top:22px;left:290px;width:800px;height:600px;background:#e9e9e9;border:1px solid #444;border-radius:5px;box-shadow:0 1px 3px 2px #666;display: none}
- #drag .title{position:relative;height:27px;margin:5px;}
- #drag .title h2{font-size:14px;height:27px;line-height:24px;border-bottom:1px solid #A1B4B0;}
- #drag .title div{position:absolute;height:19px;top:2px;right:0;}
- #drag .title a{float:left;width:21px;height:19px;display:block;margin-left:5px;background:url(./images/tool.png) no-repeat;}
- #drag .title a.max{background-position:-60px 0;}
- #drag .title a.max:hover{background-position:-60px -29px;}
- #drag .title a.revert{background-position:-149px 0;display:none;}
- #drag .title a.revert:hover{background-position:-149px -29px;}
- #drag .title a.close{background-position:-89px 0;}
- #drag .title a.close:hover{background-position:-89px -29px;}
- #drag .content{overflow:auto;margin:0 5px;}
- #f_container{border: 1px solid #999999;position: absolute;top:50px;left: 10px;z-index: 1000; }
- #container{width:290px;overflow: hidden;height: 20px;background:#F2F3F5;border: 5px solid #F2F3F5; }
- #container select{border: 1px solid #ccc;}
- .content .btn,.content .rbtn{width:105px; height: 30px;font-size: 13px; }
-
- </style>
- [!--lng--][!--lat--][!--zoom--]
- <input type="button" value="开始标注" id="biaozhu" onclick="show()" style="width:100px;height:30px;">
- <br /><div id='show_map' style="width:300px;height:250px;"></div></td>
- <div id="drag">
- <div class="title">
- <h2>1.选择位置>2.标注位置>3.保存位置</h2>
- <div>
- <a class="max" href="javascript:;" title="最大化"></a>
- <a class="revert" href="javascript:;" title="还原"></a>
- <a class="close" href="javascript:;" title="关闭"></a>
- </div>
- </div>
- <div class="content">
- <div id="f_container">
- <div id="container"></div>
- </div>
- <div id="allmap" style="width:790px;height:500px;"></div>
- <div style="margin-top: 15px;text-align: right">
- <input type="button" onclick="showMap();" class="btn" value="保存">
- <input type="button" onclick="dhide()" class="rbtn" value="取消">
- </div>
- </div>
- </div>
- <script type="text/javascript">
- var marker, oDrag = document.getElementById("drag");
- // 百度地图API功能
- var map = new BMap.Map("allmap"); // 创建Map实例
- map.enableScrollWheelZoom(true);
- map.addControl(new BMap.ScaleControl({anchor: BMAP_ANCHOR_BOTTOM_RIGHT})); // 右下比例尺
- map.setDefaultCursor("Crosshair");//鼠标样式
- map.addControl(new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT})); //右上角,仅包含平移和缩放按钮
- var cityList = new BMapLib.CityList({
- container: 'container',
- map: map
- });
- map.addEventListener("click", showInfo);
- function showInfo(e){
- map.clearOverlays();
- marker = new BMap.Marker(new BMap.Point(e.point.lng, e.point.lat)); // 创建标注
- map.addOverlay(marker);
- //获取经纬度
- document.getElementById("lng").value = e.point.lng;
- document.getElementById("lat").value = e.point.lat;
- document.getElementById("zoom").value = map.getZoom();
- }
- function show(){
- map.centerAndZoom('<?=$public_r['add_diqu']?>',12); // 初始化地图,设置城市和地图级别。
- oDrag.style.display = "block";
- }
- function dhide(){
- map.clearOverlays();
- document.getElementById("lng").value = '';
- document.getElementById("lat").value = '';
- oDrag.style.display = "none";
- }
-
- function showMap(){
- oDrag.style.display = "none";
- var map1 = new BMap.Map("show_map");
- var lng = document.getElementById("lng").value;
- var lat = document.getElementById("lat").value;
- var zoom = document.getElementById("zoom").value;
- <?
- $zoom=$r[zoom]?$r[zoom]:'map.getZoom()';
- ?>
- map1.centerAndZoom(new BMap.Point(lng, lat), <?=$zoom?>);
- var marker1 = new BMap.Marker(new BMap.Point(lng, lat)); // 创建标注
- map1.addOverlay(marker1); // 将标注添加到地图中
- }
-
- <?
- if($r[lng]&&$r[lat]){
- ?>showMap();<?
- }
- ?>
- </script>
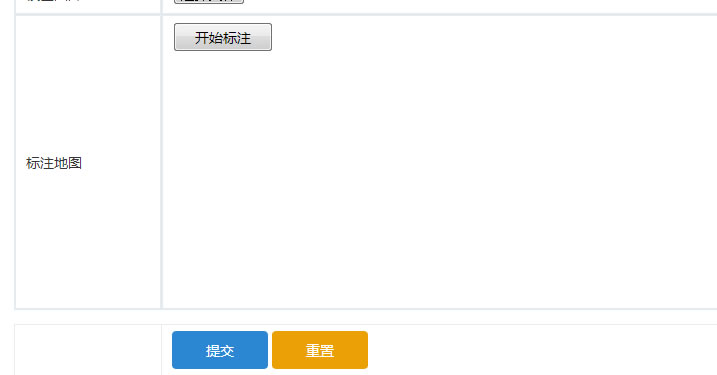
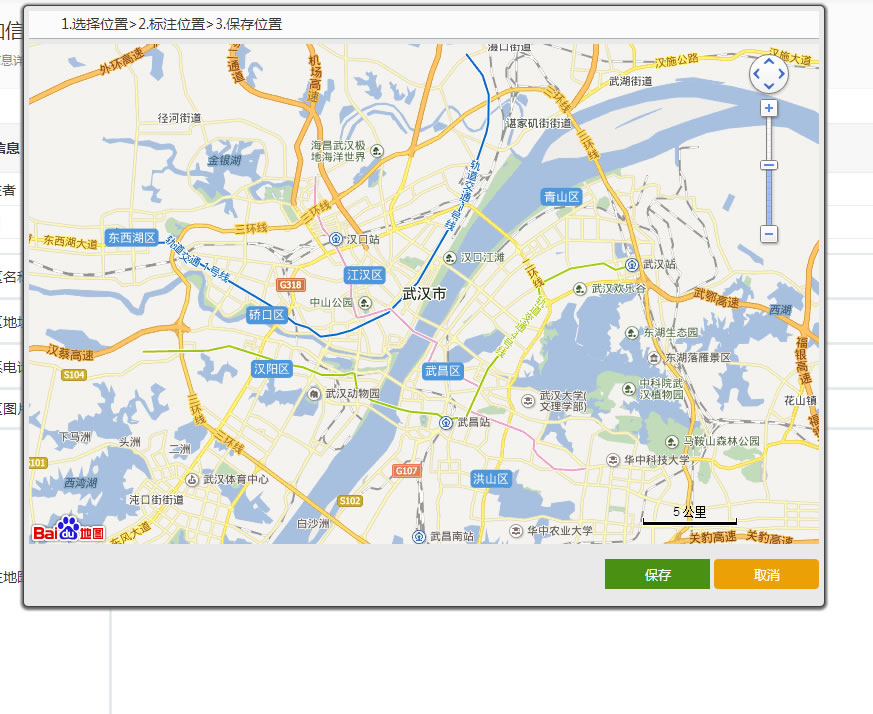
截图演示:



感谢帝国cms网友分享,特此整理!
打包下载
 百度地图标注.zip
(24.29 KB, 下载次数: 673)
百度地图标注.zip
(24.29 KB, 下载次数: 673)
|
|