|
|
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
x
名词解释:
inline-block:display:inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。
inline-block的元素特点:
将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。(准确地说,应用此特性的元素呈现为内联对象,周围元素保持在同一行,但可以设置宽度和高度地块元素的属性)
并不是所有浏览器都支持此属性,目前支持的浏览器有:Opera、Safari在IE中对内联元素使用display:inline-block,IE是不识别的,但使用display:inline-block在IE下会触发layout,从而使内联元素拥有了display:inline-block属性的表症。从上面的这个分析,也不难理解为什么IE下,对块元素设置display:inline-block属性无法实现inline-block的效果。这时块元素仅仅是被display:inline-block触发了layout,而它本就是行布局,所以触发后,块元素依然还是行布局,而不会如Opera中块元素呈递为内联对象。
例子:
基本的html结构:
span
span
span
span
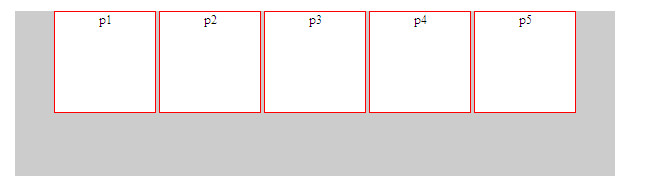
欲实现效果:

浮动元素居中的出现条件:
*1.首先是内部元素需要设置宽高
*2.元素需要同行显示
*3.元素需要居中代码如下:- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta charset="UTF-8" />
- <title>Document</title>
- <style type="text/css">
- .divs{background: #ccc;width:600px;height:300px;margin: 0 auto;text-align:center}
- .divs div{margin:0 auto;background:#000;text-align:center;display: inline-block;}
- span{display: inline-block;height:100px;width:100px;margin:0 auto;background:#fff;border:1px solid red;float: left;}
- </style>
- </head>
- <body>
- <div class="divs">
- <div>
- <span>span</span>
- <span>span</span>
- <span>span</span>
- <span>span</span>
- </div>
- </div>
- </body>
- </html>
|
|