|
|
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
x
分享一个小技巧:在浏览器地址栏中输入下面这行代码,回车即可把浏览器变临时编辑器。- data:text/html, <html contenteditable>
为什么它能奏效?
这是用了数据URI的格式(Data URI’s format),并告诉浏览器渲染 HTML。不过 contenteditable 是 HTML5 的一个新全局属性,所以这个小技巧只能用于支持该属性的现代浏览器。IE 8 就不行了:

并非只能纯文字,也可粘贴图片。赶紧复制粘贴那行代码,然后回车,来试试呗。
演示图:

有趣的内容还在下面
不少程序员受启发,开始对这行代码加工改造了。
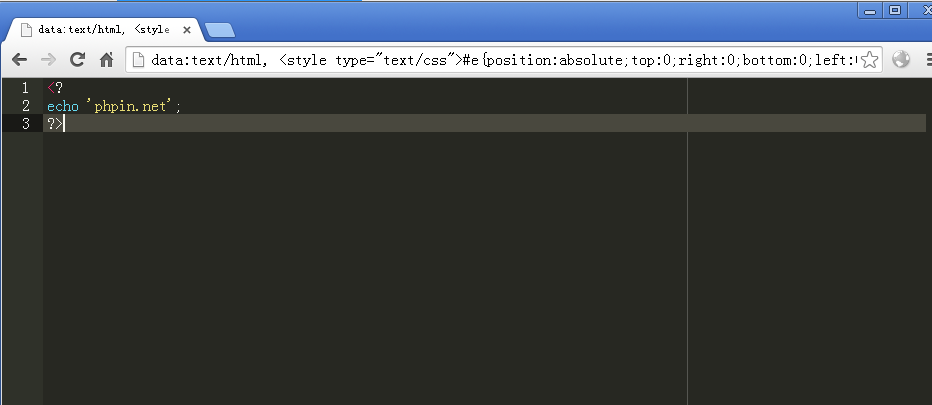
● jakeonrails 改成了一个支持 Ruby 代码高亮的编辑器 https://gist.github.com/4666256
代码:- data:text/html, <style type="text/css">#e{position:absolute;top:0;right:0;bottom:0;left:0;}</style><div id="e"></div><script src="http://d1n0x3qji82z53.cloudfront.net/src-min-noconflict/ace.js" type="text/javascript" charset="utf-8"></script><script>var e=ace.edit("e");e.setTheme("ace/theme/monokai");e.getSession().setMode("ace/mode/ruby");</script>
改造成支持其他语言语法高亮的,可把 ace/mode/ruby 替换为:- PHP -> ace/mode/php
- Python -> ace/mode/python
- C/C++ -> ace/mode/c_cpp
- Javscript -> ace/mode/javascript
- Java -> ace/mode/java
- Scala -> ace/mode/scala
- Markdown -> ace/mode/markdown
- CoffeeScript -> ace/mode/coffee
- 其他……
- jakeonrails 语法高亮风格用的是 monokai。
- 如果需要换成其他风格,,可把 ace/theme/monokai 替换为:
- Eclipse -> ace/theme/eclipse
- TextMate -> ace/theme/textmate
- 其他……

montas 的改造:You can use textarea and make it “invisible” if you want autofocus.- data:text/html, <textarea style="font-size: 1.5em; width: 100%; height: 100%; border: none; outline: none" autofocus />
bgrins 的改造:编辑内容时,自动变换背景颜色;停止后变换白色。- data:text/html, <html><head><link href='http://fonts.useso.com/css?family=Open+Sans' rel='stylesheet' type='text/css'><style type="text/css"> html { font-family: "Open Sans" } * { -webkit-transition: all linear 1s; }</style><script>window.onload=function(){var e=false;var t=0;setInterval(function(){if(!e){t=Math.round(Math.max(0,t-Math.max(t/3,1)))}var n=(255-t*2).toString(16);document.body.style.backgroundColor="#ff"+n+""+n},1e3);var n=null;document.onkeydown=function(){t=Math.min(128,t+2);e=true;clearTimeout(n);n=setTimeout(function(){e=false},1500)}}</script></head><body contenteditable style="font-size:2rem;line-height:1.4;max-width:60rem;margin:0 auto;padding:4rem;">
fvsch 的改造:- data:text/html, <body contenteditable style="font-size:2rem;line-height:1.4;max-width:60rem;margin:0 auto;padding:4rem;">
|
|