|
|
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
x
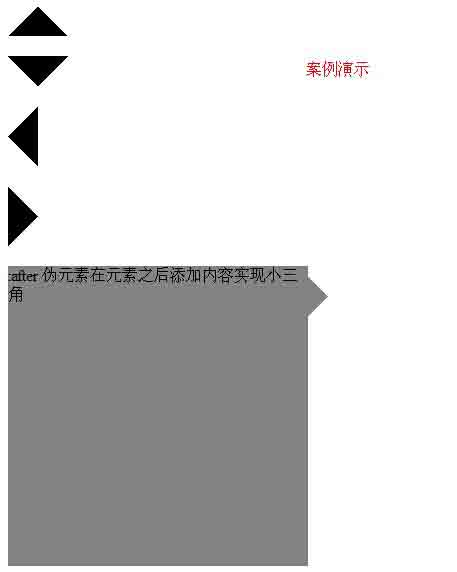
css直接写出小三角
本文关键字词:css,css三角,after,伪元素
在开发移动端项目时,总是遇到很多小三角,之前一直用图片,感觉好麻烦,今天尝试了直接用CSS写出小三角!
- <!doctype html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>css直接写出小三角</title>
- <style type="text/css">
- div{margin-bottom:20px;}
- /*箭头向上*/
- .arrow-up{width:0;height:0;border-left:30px solid transparent;border-right:30px solid transparent;border-bottom:30px solid #000;}
- /*箭头向下*/
- .arrow-down{width:0;height:0;border-left:30px solid transparent;border-right:30px solid transparent;border-top:30px solid #000;}
- /*箭头向左*/
- .arrow-left{width:0;height:0;border-top:30px solid transparent;border-bottom:30px solid transparent;border-right:30px solid #000;}
- /*箭头向右*/
- .arrow-right{width:0;height:0;border-top:30px solid transparent;border-bottom:30px solid transparent;border-left:30px solid #000;}
- /*:after 伪元素在元素之后添加内容实现小三角*/
- .box{width:300px;height:300px;background:#838383;position:relative;}
- .box:after{position:absolute;right:-20px;top:10px;display:block;content:"";width:0;height:0;border-top:20px solid transparent;border-bottom:20px solid transparent;border-left:20px solid #838383;}
- </style>
- </head>
- <body>
- <div class="arrow-up">
- <!--向上的三角-->
- </div>
- <div class="arrow-down">
- <!--向下的三角-->
- </div>
- <div class="arrow-left">
- <!--向左的三角-->
- </div>
- <div class="arrow-right">
- <!--向右的三角-->
- </div>
- <div class="box">
- :after 伪元素在元素之后添加内容实现小三角
- </div>
- </body>
- </html>

|
|