|
|
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
x
简单的jquery select美化自定义下拉框样式
本文关键字词:jquery,select,select美化
html源码:
- <!doctype html>
- <html>
- <head>
- <meta charset="UTF-8" />
- <title>Select</title>
- </head>
- <body>
- <style type="text/css">
- *{margin:0;padding:0;}
- select{outline:none;}
- ul{list-style:none;}
- a{text-decoration:none;}
- /*以下为样式*/
- select{display: none;}
- .select_box{font-family: "宋体"; font-size: 12px;color: #999999;width: 178px;line-height: 20px;margin: 50px auto;}
- .select_showbox{border: 1px solid #b0a296;height: 20px;padding-left: 5px;background: url(icon.png) no-repeat 156px 0;}
- .select_option{border: 1px solid #b0a296;border-top: none;display: none;}
- .select_option li{padding-left: 5px;}
- .select_option li.selected{background-color: #F3F3F3;color: #999;}
- .select_option li.hover{background: #7b6959; color: #fff;}
- </style>
- <select name="choose" id="choose">
- <option value="选择风格" selected="selected">选择风格</option>
- <option value="复古风">复古风</option>
- <option value="摇滚风">摇滚风</option>
- <option value="怀旧风">怀旧风</option>
- </select>
- <script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
- <script type="text/javascript" src="jquery.select.js"></script>
- </body>
- </html>
jquery.select.js插件代码:
- (function($){
- var selects=$('select');//获取select
- for(var i=0;i<selects.length;i++){
- createSelect(selects[i],i);
- }
- function createSelect(select_container,index){
- //创建select容器,class为select_box,插入到select标签前
- var tag_select=$('<div></div>');//div相当于select标签
- tag_select.attr('class','select_box');
- tag_select.insertBefore(select_container);
- //显示框class为select_showbox,插入到创建的tag_select中
- var select_showbox=$('<div></div>');//显示框
- select_showbox.css('cursor','pointer').attr('class','select_showbox').appendTo(tag_select);
- //创建option容器,class为select_option,插入到创建的tag_select中
- var ul_option=$('<ul></ul>');//创建option列表
- ul_option.attr('class','select_option');
- ul_option.appendTo(tag_select);
- createOptions(index,ul_option);//创建option
- //点击显示框
- tag_select.toggle(function(){
- ul_option.show();
- },function(){
- ul_option.hide();
- });
- var li_option=ul_option.find('li');
- li_option.on('click',function(){
- $(this).addClass('selected').siblings().removeClass('selected');
- var value=$(this).text();
- select_showbox.text(value);
- ul_option.hide();
- });
- li_option.hover(function(){
- $(this).addClass('hover').siblings().removeClass('hover');
- },function(){
- li_option.removeClass('hover');
- });
- }
- function createOptions(index,ul_list){
- //获取被选中的元素并将其值赋值到显示框中
- var options=selects.eq(index).find('option'),
- selected_option=options.filter(':selected'),
- selected_index=selected_option.index(),
- showbox=ul_list.prev();
- showbox.text(selected_option.text());
- //为每个option建立个li并赋值
- for(var n=0;n<options.length;n++){
- var tag_option=$('<li></li>'),//li相当于option
- txt_option=options.eq(n).text();
- tag_option.text(txt_option).css('cursor','pointer').appendTo(ul_list);
- //为被选中的元素添加class为selected
- if(n==selected_index){
- tag_option.attr('class','selected');
- }
- }
- }
- })(jQuery)
用到的图标:

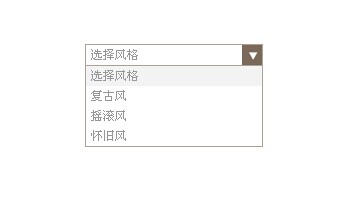
演示图片:

以上案例打包:
 简单的jquery select美化自定义下拉框样式.rar
(3.16 KB, 下载次数: 0, 售价: 10 贡献)
简单的jquery select美化自定义下拉框样式.rar
(3.16 KB, 下载次数: 0, 售价: 10 贡献)
|
|