|
|
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
x
利用jQuery和CSS实现环形进度条
方法一、CSS3实现:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <style>
- body{font-family:"微软雅黑";}
- .circle{width:200px;height:200px;position:absolute;border-radius:50%;background:#0cc;}
- .pie_left, .pie_right{width:200px;height:200px;position:absolute;top:0;left:0;}
- .left, .right{width:200px;height:200px;background:#00aacc;border-radius:50%;position:absolute;top:0;left:0;}
- .pie_right, .right{clip:rect(0,auto,auto,100px);}
- .pie_left, .left{clip:rect(0,100px,auto,0);}
- .mask{width:150px;height:150px;border-radius:50%;left:25px;top:25px;background:#FFF;position:absolute;text-align:center;line-height:150px;font-size:20px;font-weight:bold;color:#00aacc;}
- </style>
- </head>
- <body>
- <div class="circle" style="left:0">
- <div class="pie_left"><div class="left"></div></div>
- <div class="pie_right"><div class="right"></div></div>
- <div class="mask"><span>0</span>%</div>
- </div>
- <div class="circle" style="left:220px">
- <div class="pie_left"><div class="left"></div></div>
- <div class="pie_right"><div class="right"></div></div>
- <div class="mask"><span>15</span>%</div>
- </div>
- <div class="circle" style="left:440px">
- <div class="pie_left"><div class="left"></div></div>
- <div class="pie_right"><div class="right"></div></div>
- <div class="mask"><span>30</span>%</div>
- </div>
- <div class="circle" style="left:660px">
- <div class="pie_left"><div class="left"></div></div>
- <div class="pie_right"><div class="right"></div></div>
- <div class="mask"><span>60</span>%</div>
- </div>
- <div class="circle" style="left:880px">
- <div class="pie_left"><div class="left"></div></div>
- <div class="pie_right"><div class="right"></div></div>
- <div class="mask"><span>90</span>%</div>
- </div>
- <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
- <script>
- $(function(){
- $('.circle').each(function(index, el){
- var num = $(this).find('span').text() * 3.6;
- if (num<=180){
- $(this).find('.right').css('transform', "rotate(" + num + "deg)");
- } else{
- $(this).find('.right').css('transform', "rotate(180deg)");
- $(this).find('.left').css('transform', "rotate(" + (num - 180) + "deg)");
- };
- });
- });
- </script>
- </body>
- </html>
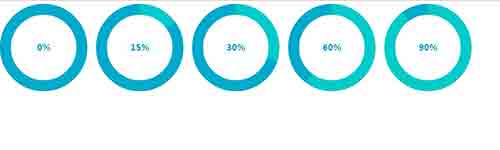
效果截图:

原理非常的简单,在这个方案中,最主要使用了CSS3的transform中的rotate和CSS3的clip两个属性。用他们来实现半圆和旋转效果。
我们需要考虑的是,圆环的转动幅度大小,是由圆环里面数字的百分比决定的,从0%-100%,那么圆弧被分成了每份3.6°;而在180°,也就是50%进度之前,左侧的半弧是不动的,当超过50%,左边的半弧才会有转动显示。
方法二、JQ+CSS+图片实现:
这种方法相对来说就比较简单了,但是也是挺麻烦的一种。
首先,我们需要一个非常冗长的一个图片……图片的内容,就是每1°旋转角度,就是一张图片…100张…
然后让容器为这个图片为背景,理由用background-position写100个类样式做背景偏移…很累啊….进度每改变一下,就引用相对应的类。
虽然这种方法虽然比较繁琐比较麻烦,但是实现出来的效果,也较纯css3的丰富,兼容性也更好。
效果截图:

需要的图片:
 progressbar.rar
(9.78 KB, 下载次数: 597)
progressbar.rar
(9.78 KB, 下载次数: 597)
看大家倾向于那种效果吧,个人感觉各有利弊各有春秋。如果有更好的方法和思路,欢迎反馈。
以上所有实例打包:
 所有实例打包.rar
(11.69 KB, 下载次数: 3)
所有实例打包.rar
(11.69 KB, 下载次数: 3)
|
|